Metzler Customer Portal
A login area for private banking customers to receive confidential messages as well as to access to their monthly portfolio reports.
*Client:
Metzler
*Agency:
queo, Dresden
2015-2016
*My role:
Lead UX/UI Designer
*Tasks:
Workshops, Concept development, Wireframing, Prototyping, UX/UI Design

The brief
Certain messages that Metzler Private Bank sends to its customers are highly confidential. These message have to be secured via a login and can only be accessed via the Metzler Private Bank Customer Portal.
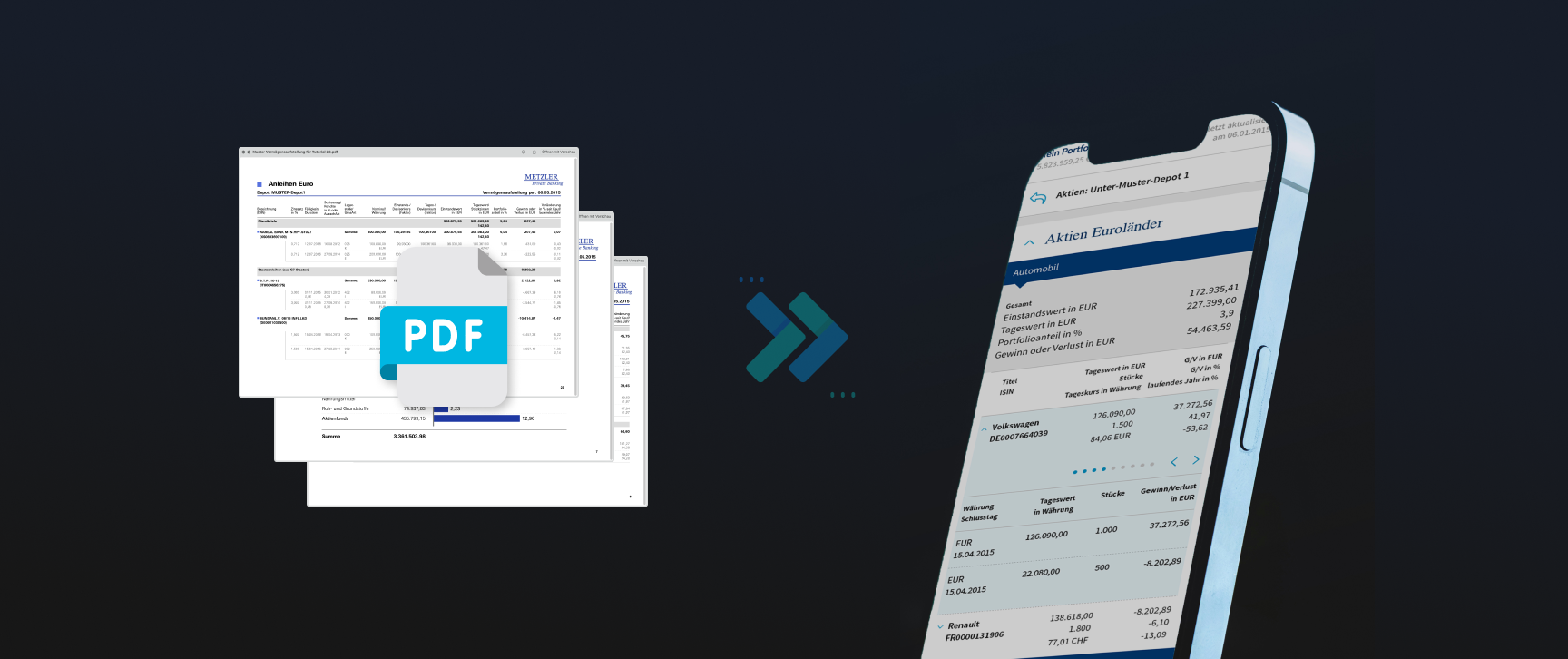
In addition Metzler sends out the portfolio reports to their customers as PDFs on a monthly basis. As this wasn’t a standard and modern way of communication, Metzler asked us to build the customer portal where customers could access their personal messages as well as all reports which had to be HTML-based to be viewed across all devices.
The challenge
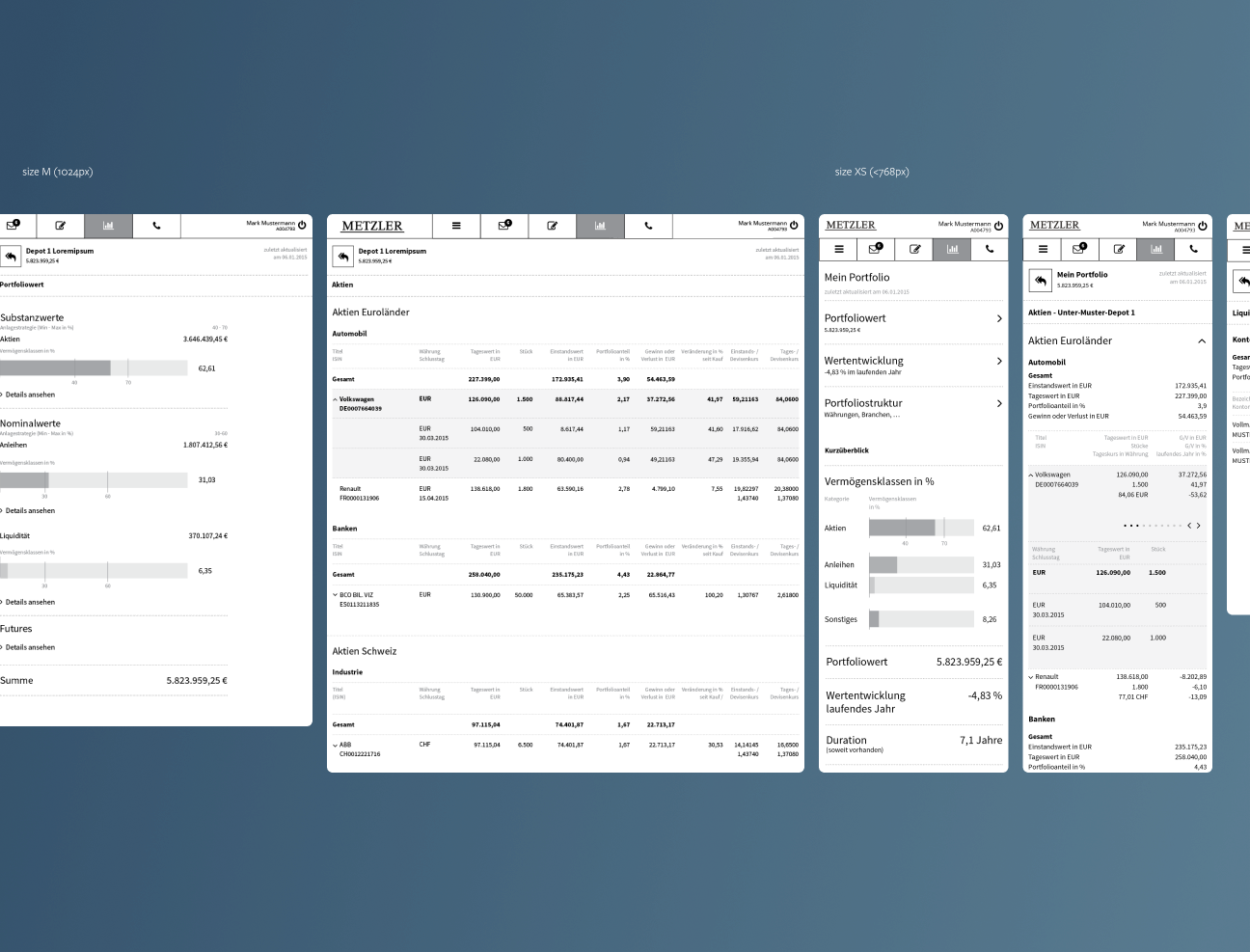
Converting a portfolio report into a responsive HTML version meant I had to fully understand the structure of these reports. I had to be able to abstract one sample report to a template that could display any variations of a report. As the requirement included a mobile view of the report, I had offer a solution to show all relevant data within a limited viewport size without sacrificing context and information.
The approach
*Workshop facilitation
Before I started with the concept development we fascilitated a workshop with all stakeholders (e.g. the Private Banking, bank’s IT department, agency Devops) as we wanted to make sure that we were aligned on the goals of this project, all of our expectations, and the way we work together.
Furthermore, we needed to gain insights on security as well as technical requirements. In many cases, especially involving financial institutions there are legal requirements that could have a major impact on not only the technical implementation, information architecture but also the overall design.


*Understanding the user
Once all stakeholders were aligned I started by gathering relevant information. Part of this was getting to know the user, in this case Metzler Private Bank’s customers. Unfortunately, I didn’t get access to them in person. Therefore I relied on a workshop and additional questionaires.
The majority of the customers were consdired to be male, on average 45+ years old, had a good knowledge of investing, had on average more than 5 M in investments, but would only view the report occasionally.
*Understanding a financial portfolio report
One of biggest challenge in this project was to quickly comprehend how financial investments work and how this was reflected in each report. I had to fully understand the structure and content of a portfolio in order to translate this into a user friendly, accessible view across various devices.
The most important material in this project were several sample reports I received. By asking questions, googling, and sitting down with financially and investment savvy people I quickly gained an understanding which enabled me to create a concept.

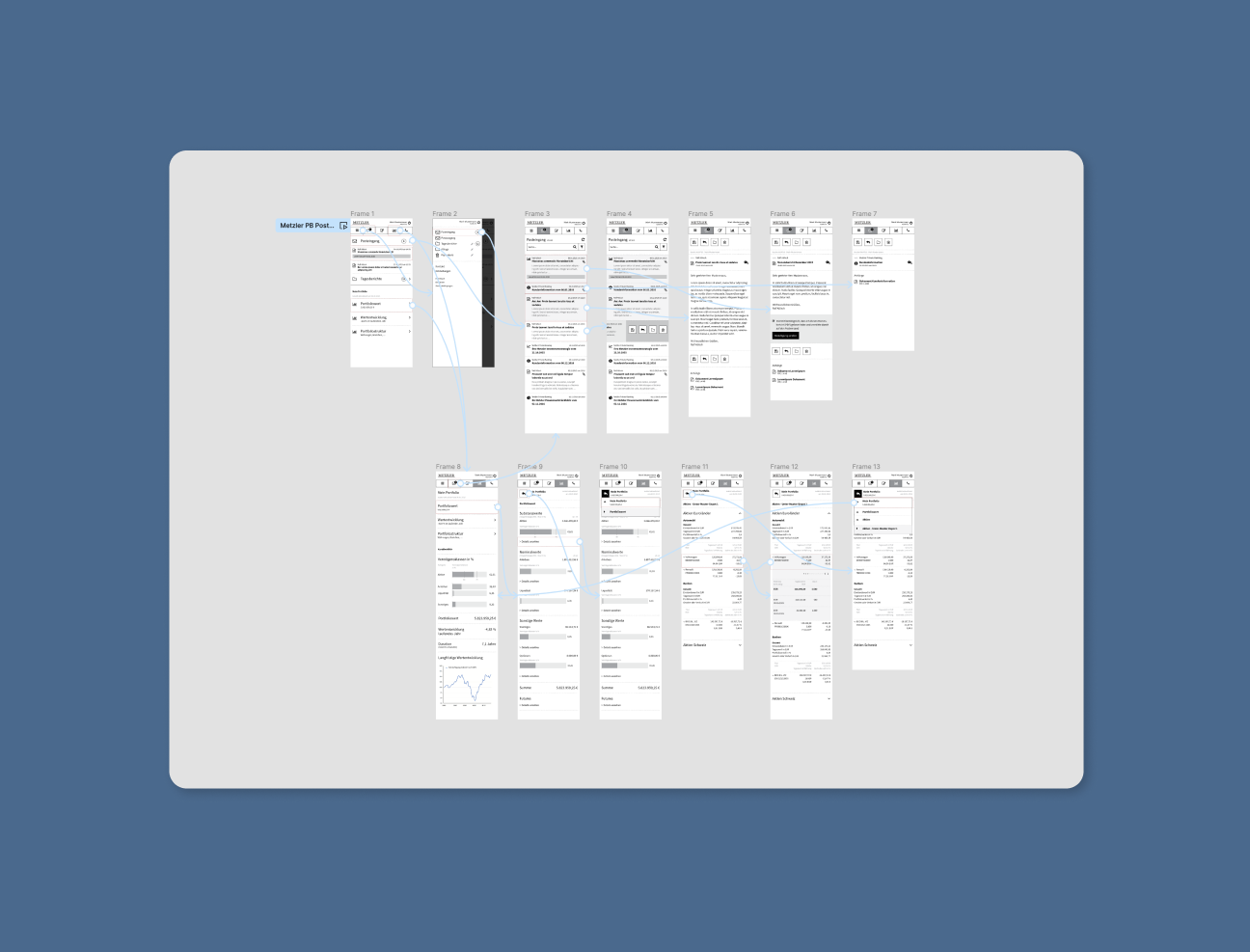
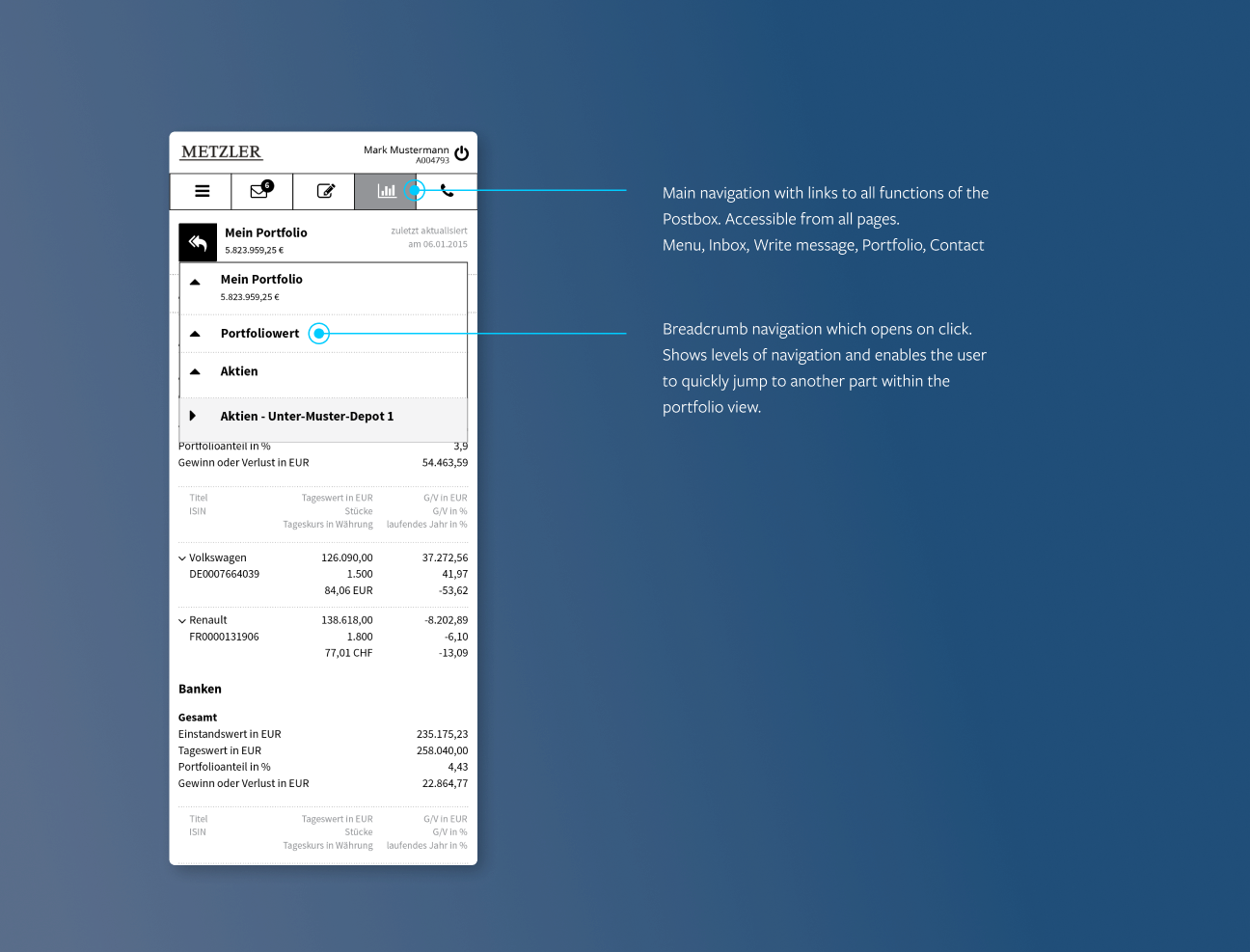
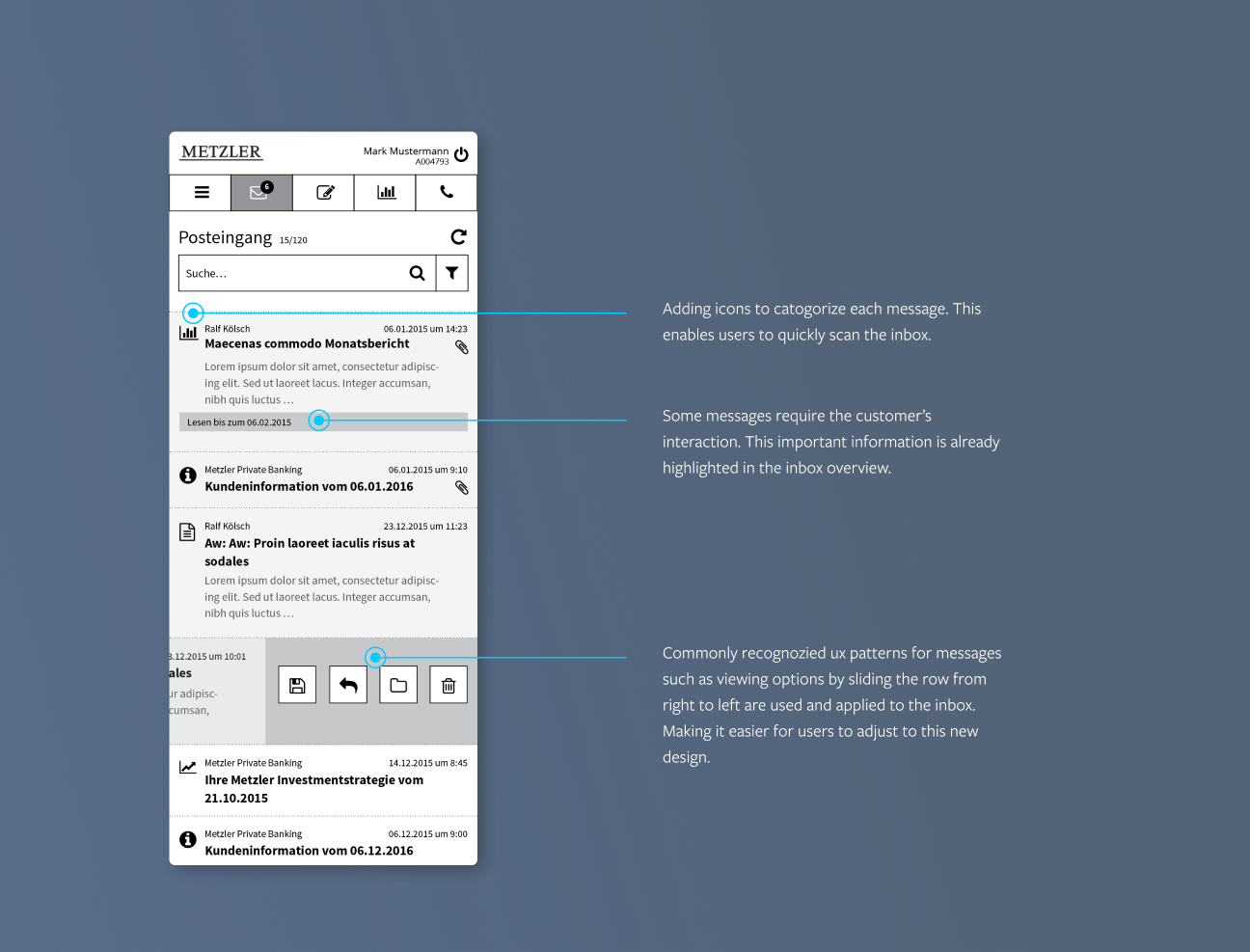
Developing wireframes and creating prototypes were a crucial step for this project. I spent the majority of time on them before starting with the UI design. Based on the prototypes we were able to receive feedback quickly and iterate. They also served as a foundation for the developers, supporting their workflow by showing all functions, data points, and interactions early on.




*Using prototypes to refine the user flow
Spending time on creating the high-fidelity wireframes and showing the user flow in such detail may have seemed like a waste of time. Considering the complexity of the information we needed to show it was time well spent, though. By building prototypes and iterating them after feedback from our client I was able to refine the overall user experience.
During this process I collaborated closely with the developers. The wireframes supported their work as they were involved early and knew how to structure as well as prioritize their work, saving everyone involved a lot of time during the UI design and technical implementation.
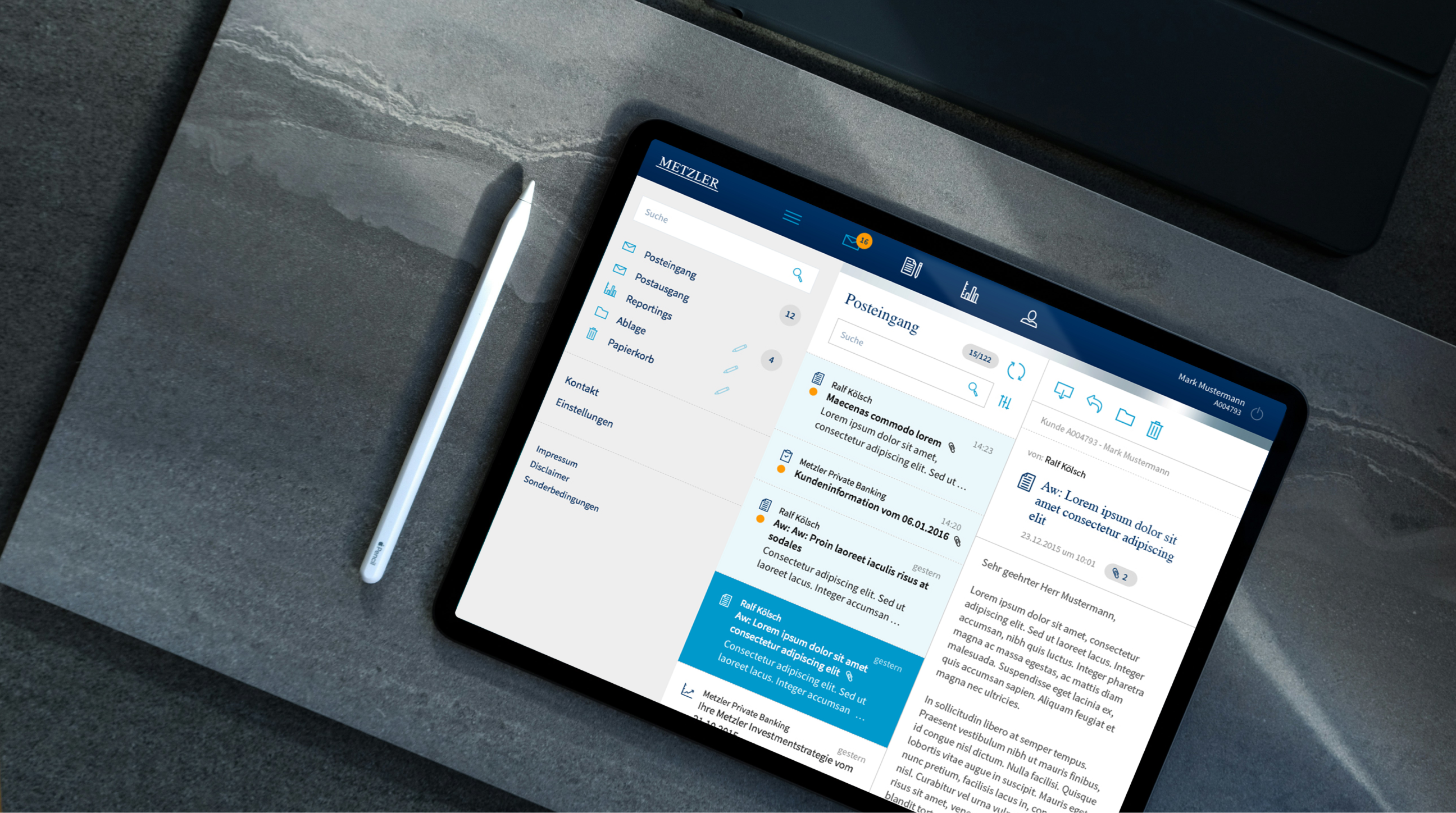
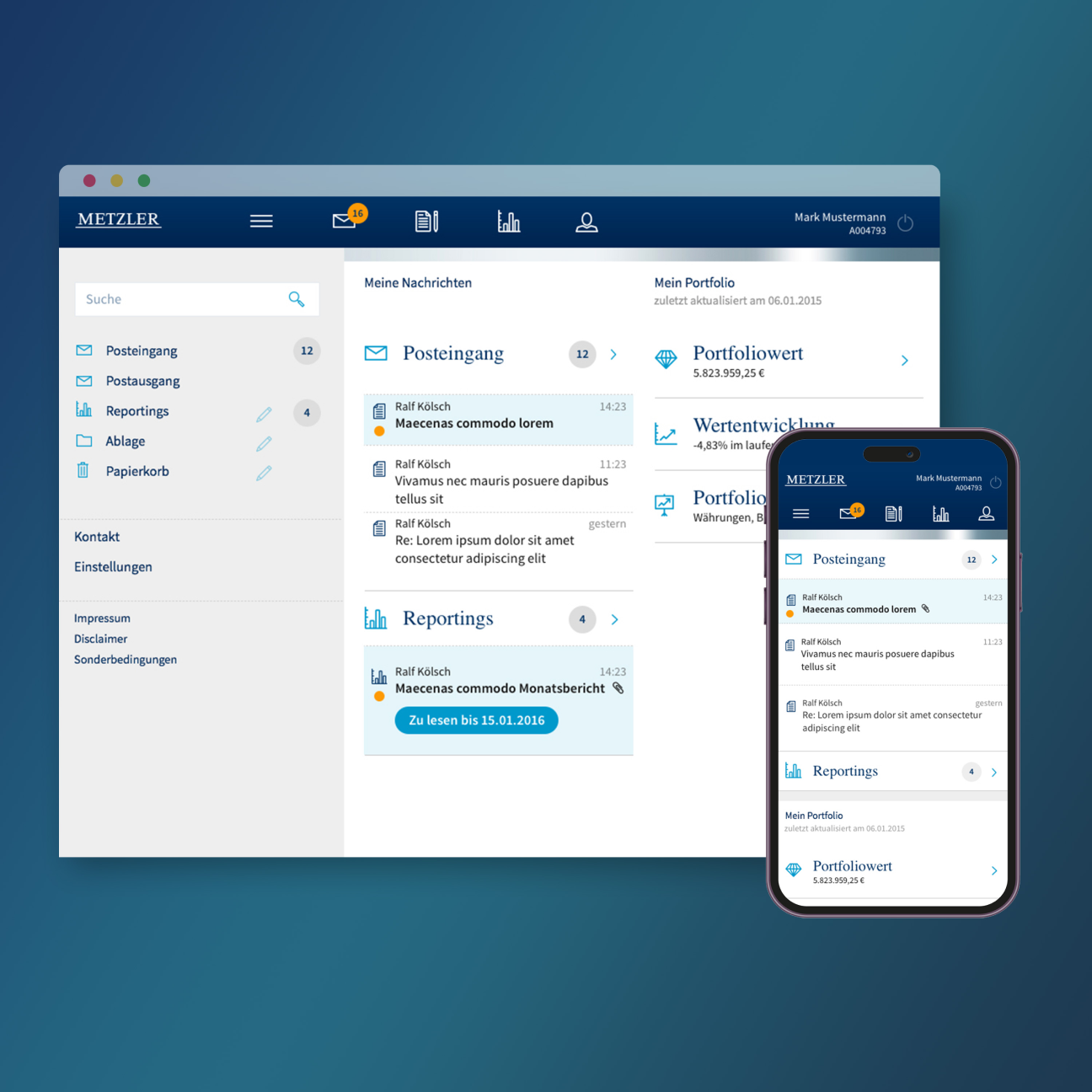
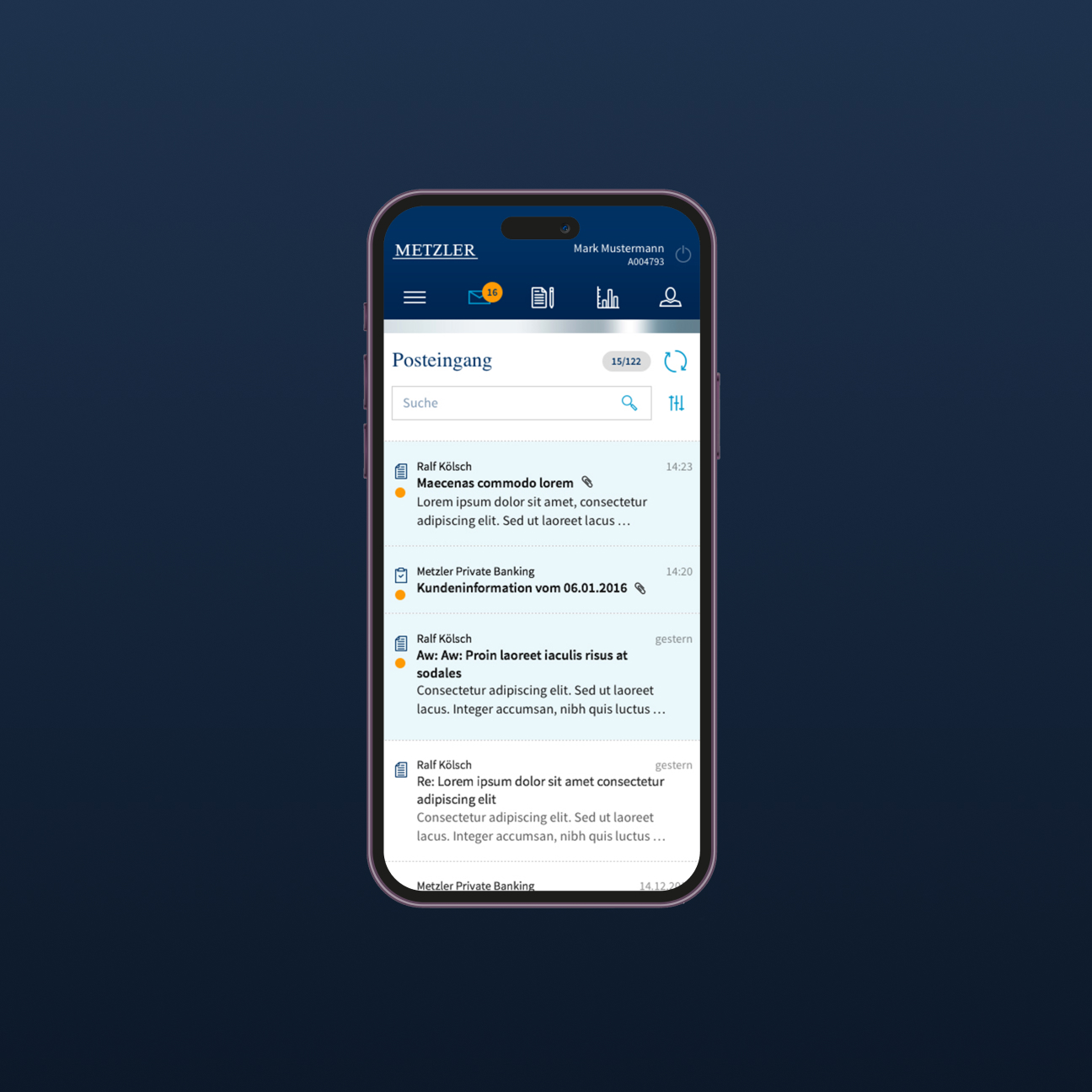
The final design
Once the wireframes and user flow were approved by the client I started with the UI design. As the customer portal was part of the Metzler web landscape, it could be accessed via a login on the bank’s website, it was imperative that there was a seamless visual transition between both interfaces.
Using the same design principles, patterns, and elements resulted in a customer portal for Metzler Private Bank’s customers that was intuitive to use. It provided them an integrated solution for their confidential messages as well as reports .